
Mark Strikethrough text in HTML HTML5 Tutorial YouTube
The tag is the simplest way to create a strikethrough text in HTML. Developers will use this to mark text that is inaccurate or unimportant with a line through the center. Here's what the tag looks like in action: The tag should only be used with text that is incorrect or irrelevant.

FossLife 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
The HTML element places a strikethrough (horizontal line) over text. Warning: This element is deprecated in HTML 4 and XHTML 1, and obsoleted in the HTML Living Standard. If semantically appropriate, i.e., if it represents deleted content, use instead. In all other cases use . Attributes

How to strikethrough text in html maibinger
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

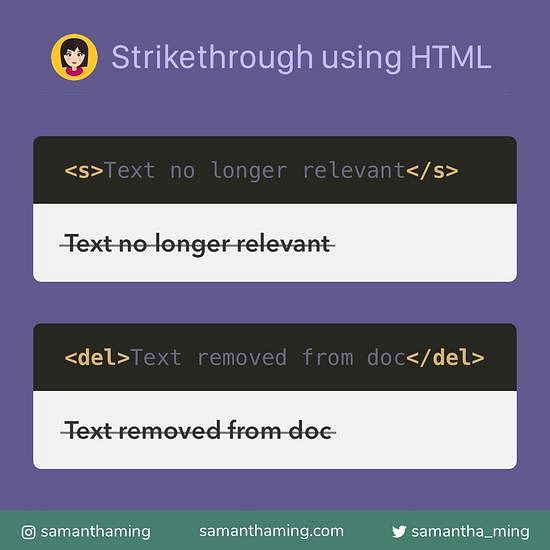
Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
Strikethrough text has its origins in typewriters and handwritten editing, serving as a practical solution for denoting crossed-out or deleted content without rewriting. In modern times, the use of a strikethrough font remains significant, allowing writers to express irony, present alternative perspectives, or indicate discontinued information.

How to Strikethrough Text In Google Docs [All Possible Ways] TechPlip
Alternatives to HTML Strikethrough Text. There are two alternatives you may use instead of the strikethrough tags. Both of them look the same in the output, but convey different semantic meaning: To show that a certain part of text is deleted, use . In other cases, use .

How to strikethrough/add a line through on text in HTML/CSS?
Strikethrough is a text style where a line is drawn through the text. It's commonly used to indicate deletion, changes, or completion of tasks. Strikethrough with HTML and CSS The and Tags HTML provides two tags for strikethrough: and . is used for text that is no longer accurate or relevant but not deleted.

CSS textdecoration Property How to Strikethrough Text in CSS HTML strike tag CSS Tutorial
The strikethrough text can be produced using the This text is tag. html cutby a line !

How to Create Strikethrough text in HTML Create Strikethrough text in HTML Learn HTML
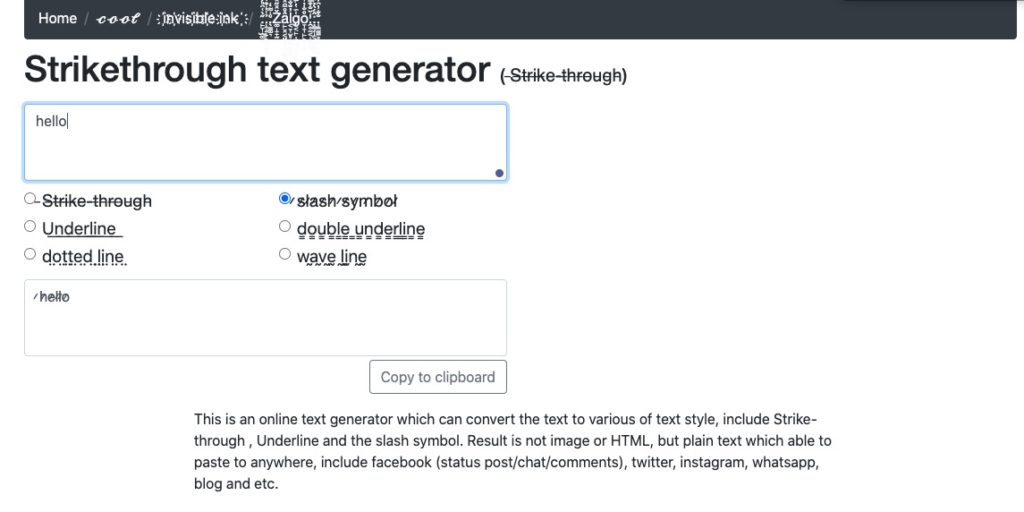
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

CSS Text Hover Transition Effects Strikethrough (EASY) YouTube
Don't confuse the tag with the tag. represents content that is no longer accurate or relevant right now — as a price tag on a discounted product. indicates that something was removed from your document, like a completed item on a todo list. Strikethrough is used on content that is no longer considered relevant.

Strikethrough using HTML5
To mark strikethrough text in HTML, use the … tag. It renders a strikethrough text. HTML deprecated this tag and it shouldn't be used in HTML5. As an alternative, use the CSS text-decoration property. To use the CSS property, use the style attribute. The style attribute specifies an inline style for an element.

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

How to Strikethrough Text in Google Docs YouTube
It is represented by a horizontal line that runs through the center of the text. Creating Strikethrough Text; To create a strikethrough effect in HTML5, we use the tag. This tag is used to represent deleted text in a document. Here's an example of how to use it: This text will have a strikethrough effect. Usage of Strikethrough

7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
The My favorite color is tag was used in HTML 4 to define strikethrough text. What to Use Instead? Example Use the tag to define deleted text: blue red ! tag to mark up text that is no longer correct: My car is blue.

HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
9 Answers Sorted by: 10 You can't do it with the strike tag OR the text-decoration:line-through style. The line position is built-in. You could roll your own style for that, but it would be a huge PITA.

FOSS World News 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Definition and Usage. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness.

CSS Strikethrough Text and Related Effects Tutorial Udemy Blog
Strikethrough in HTML is achieved using the `s` tag, with the `strike` tag deprecated in HTML5 for modern web development. For customized appearance, CSS can control strikethrough features like line thickness, color, and even dashed or dotted lines.